Let me show you how to optimize images on your website. Anyone who has a blog or website has images. But are those images optimized? You need unique content, keywords and catchy titles to keep you readers coming back. And your site must have relevant images for visual appeal. These images should be optimized or they can put a drag on your website speed. Do you know if your website is slow? There is a free and very useful tool you can use to check your site speed. And, also find useful tips on how to optimize images on your website.
Use GTmetrix To Optimize Images On Your Website
There are many different ways to optimize your images, but this is a method I personally use. It has worked well for me and produced results easily without the need for coding. I have learned a good deal just from the valuable resources they provide at a great free site called gtmetrix. It is my first stop to check the performance of my website. I can quickly determine which images are causing a problem, and any other problems that need addressed as well.
Check My Performance Please
To see the health of your site, go to gtmetrix.com. You don’t need to login, but you can if you wish to. Just fill out the sign up form and you are good to go. Now, you simply type in any URL and it will display the results.
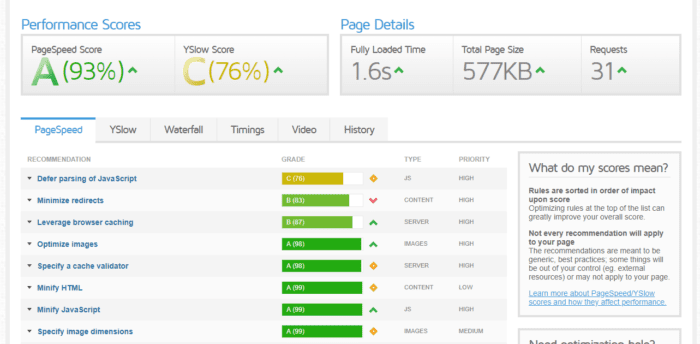
Choose the URL you want to test, and type it in. After a few seconds, the results are displayed. Your site PageSpeed Score is the first result shown(should be green), then your slow speed score( green or yellow), and on the right table, is your fully loaded site time(under 2 seconds and a green ^ is preferred).
I prefer to run this test during off-peak hours when traffic is lower. It works faster, and you get better readings with your site. I test it a few times and clear the cache for each test. This gives you an average score and the most accurate readings.
Quality SEO for the highest ranking, depends on building a website that loads fast.

Get Blazing Fast Site Speed – Optimize Images On Your Website
Your site speed should be under 2 secs to keep you visitors from having to wait too long for your site to load.This is on average, sometimes the speed spikes on high traffic times for the internet. It is even better if your site loads under 1 second! That is some blazing fast site speed!
If your site is slow,(over 3 secs) you can check to see why in the list under the scores displaying all the recommendations for your site. Some of these you can’t change, and others require coding skills that are a bit beyond my expertise. You can still increase your site speed a good bit without any more skills than copy and paste!
The worst problems top the list of recommendations that appear in the PageSpeed list, below the test results. Anything that is not 100% can be improved. However, for this article we are only concerned with how to optimize images on your website.
Remember, the major problems are on top in the first few lines. These are the problems with the highest priority. If images are at the top of the list, they are something you can fix. Also, by optimizing your images, your site speed will improve.
Images Can Be A Real Drag
Images are notorious for creating drag and slowing down our websites. This is caused by images being too perfect for our needs, and using way too many pixels. WordPress also automatically creates 4 copies of every image we download. These include thumbnails, small, med and large.
We have a lot of messy images floating around in our media libraries. If we create a compressed image for WordPress to use, the other images will be smaller files also.This explains why compressing your images may be enough to bring your site loading speed to less than 2 seconds.
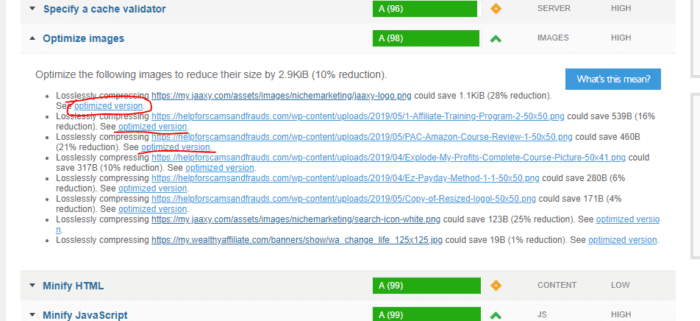
Scroll down through the menu list found under the tab labeled page speed. You will find a tab labeled “Optimize Images” If you click on the V down arrow on the Optimize Images tab it will open up and give you a display of all the images that need optimized and a percentage of how much the optimized image will save you.
How To Optimize Images On Your Website Like Magic
Once you have this information, you know which images are causing the site to load more slowly. In order to increase the speed, we need to optimize the images and make them load quicker. Let me show you.


The GTMetrix drop down does offer an optimized image you can use. You can just choose that and get some optimization, but the tools below have more advanced compression algorithms.
Ok, so in the drop-down menu you can all the images listed. If you want a better quality compression that saves more in file size, you have two options. Do each image separately, or small batches of 20 pictures. Or do a bulk image compress of all the pictures in your media Library. First, let’s take a look at a neat tool called TinyPNG.
TinyPNG Is Super Easy To Use
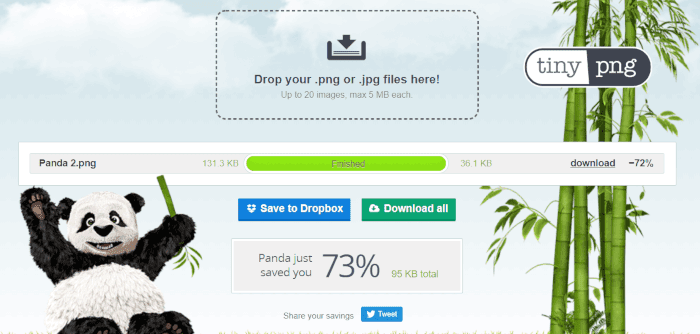
I use a free image compressing tool called TinyPNG.

There are many tools for compressing images, and
some give more control and resize as well as compress.
- Kraken.io – $5 month for 500mb-allows you to resize pictures also (2 mo’s free trial)
- Optimizilla – Free – offers custom color change and resize options.
- TinyPNG – Free for 500mb – Automatic compression, no resize or color control.
- Gimp – Free open source software – resizes and compresses, full customization
Gimp Is Another Great Tool
I use Gimp a lot for resizing and compressing images. It works fine too, but it’s not drag and drop.Gimp is a big program that takes a minute or two to get loaded up, and is almost overkill for just image compression.
Gimp is a free open software version of very powerful editing software similar to photoshop.It is a very handy tool. But, it does require a learning curve, and is not something you want to try to learn in 10 minutes. TinyPNG is very simple to learn and use.
TinyPNG Compresses Both PNG and JPEG Images
It is very user friendly, and produces images with little noticeable loss in quality.
You can optimize every image you see listed in the drop down area of gtmetrix, simple by clicking on each line of text. It will open up the picture. Then, match the picture image and open your files, where you store your pictures and grab the picture, and drag and drop it into TinyPNG. With both files open, this goes pretty quick.
I do this by first, going to tinypng.com, then open my dropbox image files. They open right on the same page!
Then, I can easily drag and drop all the photos that need to be compressed. Simple as that.
Your Whole Media Library Is A Mess – No Problem
Ok, you have a ton of pictures that need compressed? No problem at all. TinyPNG allows you to do your pictures in bulk as well. They offer a plugin to use that is also free to use.
You can also use plugins like WP Smush for bulk downloads as well. Your choice. If you decide to continue with TinyPNG, you can download it(or WP Smush) inside your website dashboard. In case you need to know how to do that, here are the instructions.
Installing the TinyPNG Plugin
From inside your wordpress dashboard go to > plugins > Add New
Search >type in “tinypng” > Install now( Plugin is called (Compress JPEG & PNG images by TinyPNG) make sure it is made by TinyPNG.
Activate.
Optimize Your Complete Media Library At Once!
Then you can optimize the entire media library all at once using the plugin.In order to use the plugin you need to register a new account. You do this right inside the plugin once it is installed. Here’s how.
Go to Settings >register new account > enter the API key from( tinypng.com/developers )
Open Media > Bulk Optimization and optimize all your images.
The Plugins Keep Your Images Optimized Automatically
Once you have the plugin installed, your images are automatically optimized. You have the choice of how you want these resized, and you can choose which sizes will be kept inside your media library.Here is a helpful video on how to choose your settings on the TinyPNG plugin.
Optimize Images On Your Website With TinyPng Plugin
Once you have all your images optimized, you can check you site speed again and I am sure you will be happy with the results.This is my method, and now you also know how to optimize images in your website.
The increase in speed from optimizing your images, should help to bring more traffic and sale’s, by keeping your readers happy! You can learn all the secrets of building a better website in my Free 10 Step Training Course.
If you have any questions or comments, leave them below. I answer all my readers. Please stop back soon.
Chas
Credits – Image by <a href=”https://pixabay.com/users/tweetyspics-3403102/?utm_source=link-attribution&utm_medium=referral&utm_campaign=image&utm_content=3038005″>David Bruyland</a> from <a href=”https://pixabay.com/?utm_source=link-attribution&utm_medium=referral&utm_campaign=image&utm_content=3038005″>Pixabay</a>
Covid 19 has ravaged the world causing the death of tens of thousands compromised family members and tens of millions of people worldwide. Millions of people in the USA have been thrown out of work do to no fault of their own. This has caused workers to rely on temporary state aid, and forced many from their homes. Something like this is how your life can be turned upside down in an instant. It doesn’t have to be that way
This stark reality is why creating your own business is so important now more than ever. Affiliate Marketing is something that cannot be taken away. Online business is thriving because people are shopping online more than ever!
There has never been a better time to cash in on this lucrative business and create your own financial Independence with online marketing.
Be your own boss, start your journey to financial freedom today.

I am Chas, creator and founder of Help For Scams And Frauds. I started affiliate marketing and earning money online in 2015. And I can tell you, anyone can do this. But, in order to build a business the right way you must have the right training and avoid the get rich quick schemes.
Check out my #1 Recommendation For The Best Online Training in 2024


hi this is a test
Thank you for the useful information you shared here. Site speed is very important as nobody wants to wait for long, I’ve often this feeling when I visit different pages. Your ideas of Optimizing Images are really useful if we’d like to have more satisfied visitors. I will use the tools of the sites you shared here. I haven’t known that the whole media library can be compressed at once! User friendly solutions are very good for me as I’m not a technical person. Do you think that images on each site of our homepage should be compressed one by one?
Hi Agnes,
You are welcome. Images are the biggest offender in slowing our site down, a lot comes from cropping big pictures and WordPress saving the big copy and 3 others. I am glad you liked the tools I shared in how to optimize images on your website. I am not a real technical person either, so the easier the better. I personally don’t like the one size fits all type of optimizing all the images. I personally do mine manually one at a time. I feel I get the best optimization that way, one by one.
Thanks for leaving a comment, please stop back.
Chas
Thanks for the article. I’ve never heard of GTmetrix before. Is it a good system? I personally use a plugin called optimize images for my blog.
I also use the Thrive Theme setup which helps optimize my images. I find that some of the plugins cause some distorted pixilization when viewing photos.
That’s never good after you have spent time putting together your blog.
Hi Brian,
You are welcome. GTMetrix is a site you can check you site for speed, and reasons why your site is slow. It is free for anyone to use, it is not a system.
I did use plugins, but found that optimizing the images manually works for me. I have not tried the TinyPNG plugin, or WP Smush, but they both sound like good image compression tool for bulk compression.Personally, I don’t have enough images to worry about, so manually compressing them is fine.
Thanks for leaving a comment, please stop back.
Chas